HostFe infrastructure supports Node.js. If you’d like to experience top speed and reliability
and have access to our easy Node.js installer, via our cloud hosting plans
Create the application
Log in to cPanel.
In the SOFTWARE section of cPanel, click on the Setup Node.js App icon

On the Node.js selector page, click on the Create Application button to
start the application setup.

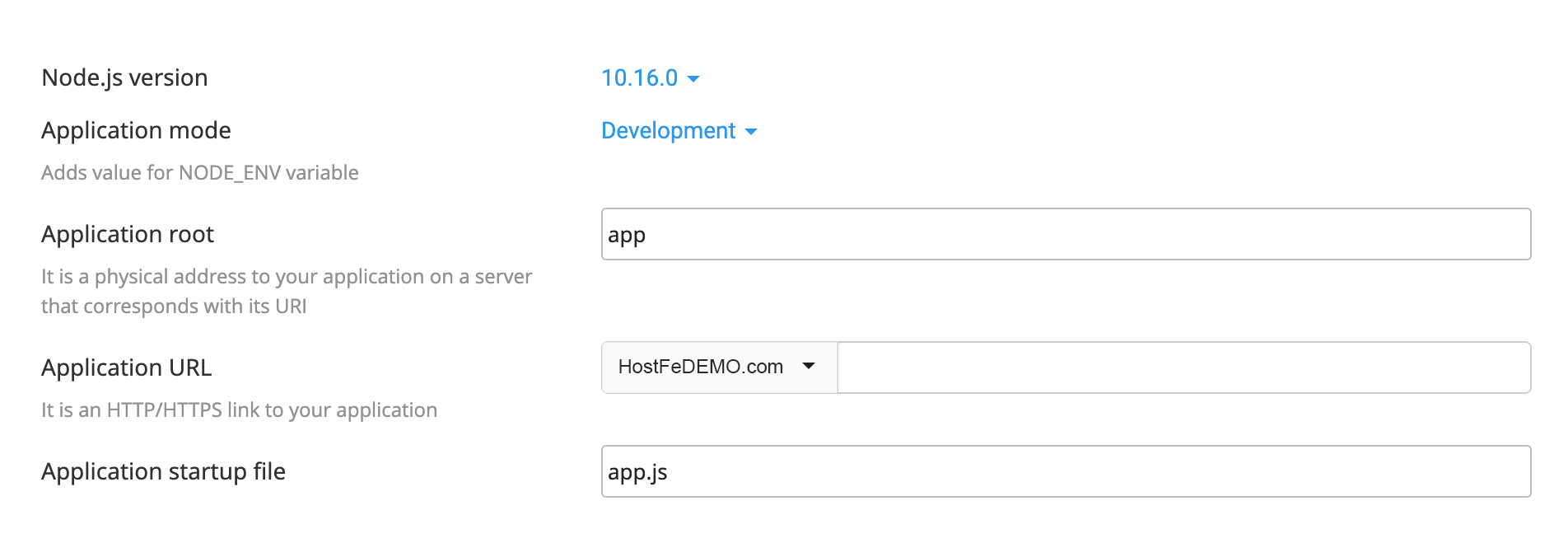
Fill in the required fields on the application setup form.

- Node.js version – select your preferred Node.js version from the drop-down list.
- Application mode – choose Development or Production from the drop-down list. You
can choose Development initially and change it to Production later on. - Application root – the file system location for the application files. The entry will be
appended to /home/username to form the complete path to the application files in the
cPanel home directory. - Application URL – the public URL to your application.
- Application startup file – the initial file that will be processed when launching the
application.
When the form is complete, click the Create button.
After the application is created, an information box is displayed advising that the package.json
is required to continue.
The application will launch and display a test page. If you want to see if the test page
works, Click the Open button.
Click the Cancel button to continue.
Now that a working application is installed, the environment can be enhanced with the package.json
settings file and the npm package manager. To install package.json and npm, follow the steps in the
next two sections.
Create the package JSON
Go back to cPanel’s dashboard. In the FILES section of cPanel, click the File Manager icon
to open the File Manager.

In the left-hand column of File Manager, click the text of the application root folder.
Click the +File button to create a new file.
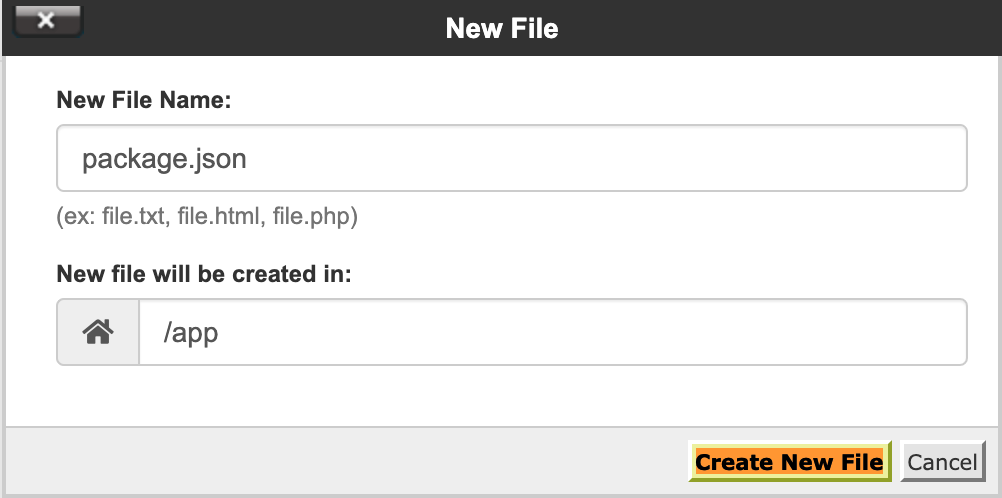
In the New File dialog box, enter the file name package.json and then click the
Create New File button.

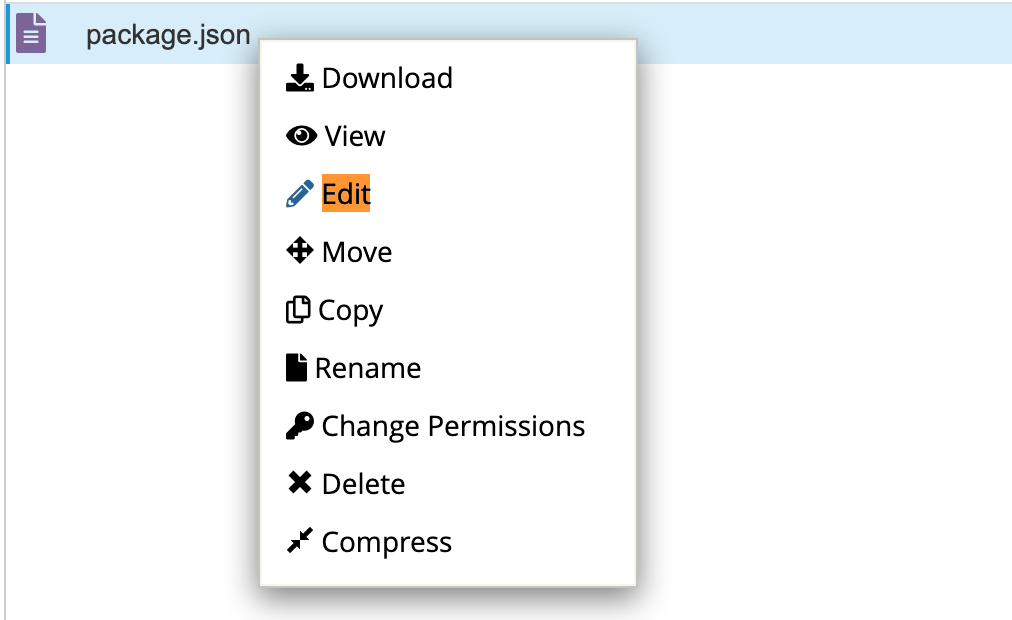
Once the file is created, Right-click or secondary click on the package.json file in the
right-hand column of File Manager and then click Edit. An edit dialog box is displayed.

In the Edit dialog box, click the OK button and enter the following text in the editor screen
{
"name": "app",
"version": "1.0.0",
"description": "My App",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Click the Save Changes button to save the file.
Install NPM
In the SOFTWARE section of cPanel, click on the Setup Node.js App icon

In the Actions column of the Web Applications list, click the pencil icon to edit the application.

Click the Run NPM Install button.
The NPM installation runs and presents a success indicator when completed:
Node.js
NPM Install completed successfully

